Now that you have installed Expression Web 4.0, you can make some changes in the default setup of the program that will make Expression Web easier to work, These changes to the setup can also reduce your frustration level with the code that is created and enhance your working experience.
This page is a brief summary of the various settings. Select from the Page Editor Options tabs:

Each of these is explained in greater detail in Tina Clarke's FREE Setting Up Expression Web 4.0.
NOTE: If the default black color scheme is NOT to your liking and you want to change and use your Windows Color Scheme rather than the default, Tools > Application Options > General Tab > Use your current Windows color scheme. The result will depend on what color scheme you are using.
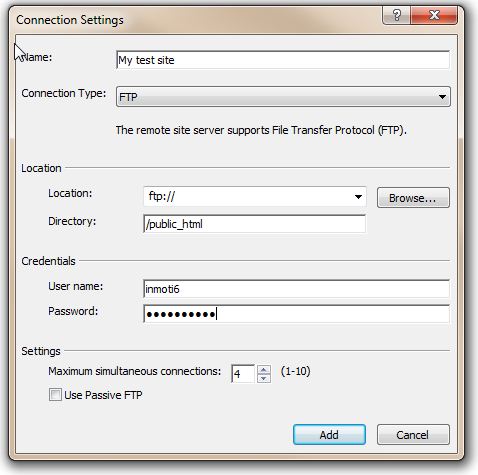
This article describes how to use Microsoft Expression Web 4 to connect to your Web server and upload your website. Microsoft Expression Web 4 is a complete website development tool. You can use Expression Web 4 to create Web pages and sites that let you transfer files between your computer and your hosting account. #4: The rest of the Expression suite covers the ground that Expression Web doesn't Expression Web is focused purely on HTML and CSS. It does not provide even a basic image editor, for example.
View Screenshot Default Color Scheme
View Screenshot Windows Color Scheme
Expression web 4.0 free download. Development Tools downloads - Microsoft Expression Web by Microsoft and many more programs are available for instant and free download. Microsoft Expression Web 4 free download - Microsoft.NET Framework 4, Microsoft DirectX Runtime Web Installer (June 2010), Microsoft Word, and many more programs. Expression web 4.0 free download. Development Tools downloads - Microsoft Expression Web by Microsoft and many more programs are available for instant and free download.
Microsoft Web Expressions 4
HTML Declaration
The default doctype used by Expression Web 4 for new documents is:
If you are moving from FrontPage or another web editor you may not have any doctype declaration on your pages. Why is it important to include a doctype declaration as part of your page?
The doctype you use will influence the way browsers render your page. The lack of a doctype (or the presence of an invalid one) can change the layout of your page completely, as the browser will use quirks mode instead of standards mode to interpret your code. As the name suggests, you can expect the render to include a few quirks if you take this route. ~ Sitepoint ~
To add or change the DocType declaration in an existing page
With the page open in Code View, do one of the following:
- If your page already has a DocType declaration, select the entire DocType declaration.
- If there is NO DocType declaration, place your cursor at the very top of the page before all other code in your page.

Do one of the following:
- Press CTRL+ENTER.
- On the Edit menu, point to IntelliSense, and then click List Code Snippets.
- On the Code View toolbar, click List Code Snippets
In the list of code snippets, do one of the following:
- Type the keyword for the code snippet, and then press ENTER or TAB to insert it.
- Select the code snippet you want to insert, and then press ENTER or TAB to insert it.
- Double-click the code snippet you want to insert.
Using Html 5 doctype
You also have the choice of using the HTML 5 doctype with CS3 Draft.
Tools > Page Editor Options > General Tab
Grim fandango remastered xbox.
Fig 1: Page Editor Options >General Tab (click thumbnail to view larger image)
I tick everything except:
- Assign unique IDs to new tables
- Selection margin
- Automatically switch keyboard to language of surrounding text
- Automatically add 'lang' attributes to international text (New to EW4)
Spelling
Click the button for spelling Options under Spelling and un-tick the radio button for 'Ignore spellings in uppercase'
if you need to change the options for spelling to cover UK spellings, you will need to make the change in two places:
Tools > Page Editor Options > General tab – Spelling:- Set Spelling language from the drop-down AND
Tools > Spelling Options > Custom Dictionaries > Set this to English (UK) as well from the drop-down.
Cut and Paste Options
Make sure 'Show Paste Options buttons' is ticked which will display the Paste Options button when you paste text or elements into a page. When you click the button, a list appears with options for pasting the text or element.
Code View Options
I tick everything except:
- Word wrap
- Selection margin
Two of the most important ones are that should always be ticked are:
- Highlight Invalid HTML which will display invalid HTML in a specific color scheme (the default is red text on a yellow background). If you choose to change the colors, you can specify this color scheme in the Color Coding tab of the Page Editor Options dialog box.
- Highlight Incompatible HTML which will display a wavy underline beneath code that isn't compatible with HTML standards.
Tools > Page Editor Options > Code Formatting Tab
Fig 2: Page Editor Options > Code Formatting Tab (click thumbnail to view larger image)
Tick 'tag names are lowercase' and 'attribute names are lowercase' - the default doctype for Expression Web 4 is XHTML, which requires all code be written in lowercase. Even if you decide to change your doctype to HTML rather than XHTML, it is a good habit to get into and will make a future change easier.
'Attribute names are alphabetized' is ticked by default. If you leave the default setting, your meta tags will NOT remain in the order you set BUT will be reorganized in A-Z order. I recommend NOT having this selection ticked.
Tick 'indent properties on new line.'
Tick 'Use shorthand properties when generating styles.' Use shorthand CSS attributes instead of longhand. As an example, with this option selected, Expression Web would define the values of the width, color and style of a border by setting only the border attribute in the style.
Example Using Shorthand: #masthead {border: 1px solid #000000; }
With this option cleared, Expression Web would set an attribute and value for each border attribute.
Example using longhand:
#masthead {

border-bottom:1px solid #000000;
border-left:1px solid #000000;
border-right:1px solid #000000;
border-top:1px solid #000000; }
Both accomplish the same style BUT the shorthand code is much shorter.
If you set the Right Margin at a high number (2000), this will keep your code from wrapping.
Tools > Page Editor Options > CSS Tab
Fig 3: Page Editor Options > CSS Tab (click thumbnail to view larger image)
If you are new to CSS, tick the 'Auto Style Application.'
The Page properties on the tag should be set to rules and everything else to classes
- Page properties on the tag
- Font and text
- Background
- Borders
- Padding and margins
- Sizing, positioning, and floating
- Bullets and numbering
Only reuse classes with the prefix style' option
If you tend to use the formatting toolbar to add styling to your page, which is not a good habit to get into, you may also wish to check the 'Only reuse classes with the prefix style' option. Why? You page can quickly fill up with auto-generated styles - style1, style2, style3 and so on. Expression Web can help with this issue by automatically reusing styles with the same properties where possible.
Example: Create a short paragraph of text (one line) and apply underline to the text. The following will be added to your
tag and the associated style block would be added to the head section of your page:
.auto-style1 { text-decoration: underline; }
If you then change the text color of this paragraph to #CC3300, then EW would just update style1 accordingly.
.auto-style1 { text-decoration: underline; color: #CC3300; }
If you then add a second paragraph of underlined text, style2 would be created in the head section and applied to the paragraph.
.auto-style2 { text-decoration: underline; }
If you then apply the same color #CC3300 to that paragraph, both paragraphs would be updated to use the same style — style1 — and style2 would be deleted.
If you see a lot of style1, style2, etc in the head section of your page, please read What are all the style# in my page?
Tools > Page Editor Options > Authoring Tab
Fig 4: Page Editor Options > Authoring Tab (click thumbnail to view larger image)

For New Documents:
- Tick your default file extension htm or html. It does not matter which one you choose, just be consistent.
- Adding a BOM on PHP pages causes problems because it will appear on the webpage disrupting the display. Introduced in EW 2.0 and available in EW 4.0 is the ability to turn off the addition of a byte order mark in UTF-8 pages by file extension. By default, only the .php extension has the BOM turned off. I turn it off on all pages. I do so by clearing the checkmark from each the file extensions listed.
EW 3.0 and 4.0 .htm bug
If you choose to use the .htm file extension, be aware that there is a bug in Expression Web 4.0. If you use any of the generic site templates that ship with Expression Web or any third party Site Templates to create your website, and have selected the .htm file extension, you will see before your eyes the index.html page change to default.html. If you blink, you may miss this. This is a little known bug.
If you have it set the default extension to .html then your homepage extension will remain index.html. You can, of course, rename your homepage file to whatever your host requires by right clicking on the selected link in Folder List View (Panels - Folder List or Alt + F21) and choosing 'Rename'.
NOTE: This bug still exists in the free version of Expression Web 4.
EW 4.0 .htm bug
WARNING - This bug affects Expression Web 4.0 ONLY but is a more serious bug than the one mentioned above.
If you download and install any third party .tem Site Template package such as those offered by Migrating from FrontPage to Expression Web and at the same time have you default page extension set to .htm, you will see the following behavior:
- RENAME the first file in the list of files, from whatever it is named to default.html
- A dialog box will appear (see Fig 5) asking 'A file with the name default.htm already exists. Do you want to replace this with your file?'
- If you say YES, then EW 4.0 will proceed to delete the next file in the Folder List. It will continue to do this each time you say yes, till all that is left is the changed default.html which is now your homepage.
- If you say NO, then it will ask for each file in the list, till it has worked through them all, however the file renamed to default.html remains and is now your homepage.
Microsoft Web Expressions 4 Free Download
Fig 5: Replace file message
Until this bug is fixed, I would strongly suggest choosing .html as the default file extension. That choice will affect all new files. Old files will remain untouched and you can always rename the file to use the .htm extension if you so choose.
NOTE: This bug still exists in the free version of Expression Web 4.
The Escapists 2: Big Top Breakout v1.1.5 All No-DVD PLAZA The Escapists 2: Dungeons and Duct Tape v20180510 All No-DVD PLAZA The Escapists 2: Dungeons and Duct Tape v1.1.9 All No-DVD PLAZA Add new comment. Your name (Login to post using username, leave blank to.

Each of these is explained in greater detail in Tina Clarke's FREE Setting Up Expression Web 4.0.
NOTE: If the default black color scheme is NOT to your liking and you want to change and use your Windows Color Scheme rather than the default, Tools > Application Options > General Tab > Use your current Windows color scheme. The result will depend on what color scheme you are using.
This article describes how to use Microsoft Expression Web 4 to connect to your Web server and upload your website. Microsoft Expression Web 4 is a complete website development tool. You can use Expression Web 4 to create Web pages and sites that let you transfer files between your computer and your hosting account. #4: The rest of the Expression suite covers the ground that Expression Web doesn't Expression Web is focused purely on HTML and CSS. It does not provide even a basic image editor, for example.
View Screenshot Default Color Scheme
View Screenshot Windows Color Scheme
Expression web 4.0 free download. Development Tools downloads - Microsoft Expression Web by Microsoft and many more programs are available for instant and free download. Microsoft Expression Web 4 free download - Microsoft.NET Framework 4, Microsoft DirectX Runtime Web Installer (June 2010), Microsoft Word, and many more programs. Expression web 4.0 free download. Development Tools downloads - Microsoft Expression Web by Microsoft and many more programs are available for instant and free download.
Microsoft Web Expressions 4
HTML Declaration
The default doctype used by Expression Web 4 for new documents is:
If you are moving from FrontPage or another web editor you may not have any doctype declaration on your pages. Why is it important to include a doctype declaration as part of your page?
The doctype you use will influence the way browsers render your page. The lack of a doctype (or the presence of an invalid one) can change the layout of your page completely, as the browser will use quirks mode instead of standards mode to interpret your code. As the name suggests, you can expect the render to include a few quirks if you take this route. ~ Sitepoint ~
To add or change the DocType declaration in an existing page
With the page open in Code View, do one of the following:
- If your page already has a DocType declaration, select the entire DocType declaration.
- If there is NO DocType declaration, place your cursor at the very top of the page before all other code in your page.
Do one of the following:
- Press CTRL+ENTER.
- On the Edit menu, point to IntelliSense, and then click List Code Snippets.
- On the Code View toolbar, click List Code Snippets
In the list of code snippets, do one of the following:
- Type the keyword for the code snippet, and then press ENTER or TAB to insert it.
- Select the code snippet you want to insert, and then press ENTER or TAB to insert it.
- Double-click the code snippet you want to insert.
Using Html 5 doctype
You also have the choice of using the HTML 5 doctype with CS3 Draft.
Tools > Page Editor Options > General Tab
Grim fandango remastered xbox.
Fig 1: Page Editor Options >General Tab (click thumbnail to view larger image)
I tick everything except:
- Assign unique IDs to new tables
- Selection margin
- Automatically switch keyboard to language of surrounding text
- Automatically add 'lang' attributes to international text (New to EW4)
Spelling
Click the button for spelling Options under Spelling and un-tick the radio button for 'Ignore spellings in uppercase'
if you need to change the options for spelling to cover UK spellings, you will need to make the change in two places:
Tools > Page Editor Options > General tab – Spelling:- Set Spelling language from the drop-down AND
Tools > Spelling Options > Custom Dictionaries > Set this to English (UK) as well from the drop-down.
Cut and Paste Options
Make sure 'Show Paste Options buttons' is ticked which will display the Paste Options button when you paste text or elements into a page. When you click the button, a list appears with options for pasting the text or element.
Code View Options
I tick everything except:
- Word wrap
- Selection margin
Two of the most important ones are that should always be ticked are:
- Highlight Invalid HTML which will display invalid HTML in a specific color scheme (the default is red text on a yellow background). If you choose to change the colors, you can specify this color scheme in the Color Coding tab of the Page Editor Options dialog box.
- Highlight Incompatible HTML which will display a wavy underline beneath code that isn't compatible with HTML standards.
Tools > Page Editor Options > Code Formatting Tab
Fig 2: Page Editor Options > Code Formatting Tab (click thumbnail to view larger image)
Tick 'tag names are lowercase' and 'attribute names are lowercase' - the default doctype for Expression Web 4 is XHTML, which requires all code be written in lowercase. Even if you decide to change your doctype to HTML rather than XHTML, it is a good habit to get into and will make a future change easier.
'Attribute names are alphabetized' is ticked by default. If you leave the default setting, your meta tags will NOT remain in the order you set BUT will be reorganized in A-Z order. I recommend NOT having this selection ticked.
Tick 'indent properties on new line.'
Tick 'Use shorthand properties when generating styles.' Use shorthand CSS attributes instead of longhand. As an example, with this option selected, Expression Web would define the values of the width, color and style of a border by setting only the border attribute in the style.
Example Using Shorthand: #masthead {border: 1px solid #000000; }
With this option cleared, Expression Web would set an attribute and value for each border attribute.
Example using longhand:
#masthead {
border-bottom:1px solid #000000;
border-left:1px solid #000000;
border-right:1px solid #000000;
border-top:1px solid #000000; }
Both accomplish the same style BUT the shorthand code is much shorter.
If you set the Right Margin at a high number (2000), this will keep your code from wrapping.
Tools > Page Editor Options > CSS Tab
Fig 3: Page Editor Options > CSS Tab (click thumbnail to view larger image)
If you are new to CSS, tick the 'Auto Style Application.'
The Page properties on the tag should be set to rules and everything else to classes
- Page properties on the tag
- Font and text
- Background
- Borders
- Padding and margins
- Sizing, positioning, and floating
- Bullets and numbering
Only reuse classes with the prefix style' option
If you tend to use the formatting toolbar to add styling to your page, which is not a good habit to get into, you may also wish to check the 'Only reuse classes with the prefix style' option. Why? You page can quickly fill up with auto-generated styles - style1, style2, style3 and so on. Expression Web can help with this issue by automatically reusing styles with the same properties where possible.
Example: Create a short paragraph of text (one line) and apply underline to the text. The following will be added to your
tag and the associated style block would be added to the head section of your page:
.auto-style1 { text-decoration: underline; }
If you then change the text color of this paragraph to #CC3300, then EW would just update style1 accordingly.
.auto-style1 { text-decoration: underline; color: #CC3300; }
If you then add a second paragraph of underlined text, style2 would be created in the head section and applied to the paragraph.
.auto-style2 { text-decoration: underline; }
If you then apply the same color #CC3300 to that paragraph, both paragraphs would be updated to use the same style — style1 — and style2 would be deleted.
If you see a lot of style1, style2, etc in the head section of your page, please read What are all the style# in my page?
Tools > Page Editor Options > Authoring Tab
Fig 4: Page Editor Options > Authoring Tab (click thumbnail to view larger image)
For New Documents:
- Tick your default file extension htm or html. It does not matter which one you choose, just be consistent.
- Adding a BOM on PHP pages causes problems because it will appear on the webpage disrupting the display. Introduced in EW 2.0 and available in EW 4.0 is the ability to turn off the addition of a byte order mark in UTF-8 pages by file extension. By default, only the .php extension has the BOM turned off. I turn it off on all pages. I do so by clearing the checkmark from each the file extensions listed.
EW 3.0 and 4.0 .htm bug
If you choose to use the .htm file extension, be aware that there is a bug in Expression Web 4.0. If you use any of the generic site templates that ship with Expression Web or any third party Site Templates to create your website, and have selected the .htm file extension, you will see before your eyes the index.html page change to default.html. If you blink, you may miss this. This is a little known bug.
If you have it set the default extension to .html then your homepage extension will remain index.html. You can, of course, rename your homepage file to whatever your host requires by right clicking on the selected link in Folder List View (Panels - Folder List or Alt + F21) and choosing 'Rename'.
NOTE: This bug still exists in the free version of Expression Web 4.
EW 4.0 .htm bug
WARNING - This bug affects Expression Web 4.0 ONLY but is a more serious bug than the one mentioned above.
If you download and install any third party .tem Site Template package such as those offered by Migrating from FrontPage to Expression Web and at the same time have you default page extension set to .htm, you will see the following behavior:
- RENAME the first file in the list of files, from whatever it is named to default.html
- A dialog box will appear (see Fig 5) asking 'A file with the name default.htm already exists. Do you want to replace this with your file?'
- If you say YES, then EW 4.0 will proceed to delete the next file in the Folder List. It will continue to do this each time you say yes, till all that is left is the changed default.html which is now your homepage.
- If you say NO, then it will ask for each file in the list, till it has worked through them all, however the file renamed to default.html remains and is now your homepage.
Microsoft Web Expressions 4 Free Download
Fig 5: Replace file message
Until this bug is fixed, I would strongly suggest choosing .html as the default file extension. That choice will affect all new files. Old files will remain untouched and you can always rename the file to use the .htm extension if you so choose.
NOTE: This bug still exists in the free version of Expression Web 4.
The Escapists 2: Big Top Breakout v1.1.5 All No-DVD PLAZA The Escapists 2: Dungeons and Duct Tape v20180510 All No-DVD PLAZA The Escapists 2: Dungeons and Duct Tape v1.1.9 All No-DVD PLAZA Add new comment. Your name (Login to post using username, leave blank to. 寄ってらっしゃい見てらっしゃい!さあ、立ち上がって、史上最も楽しい収容所から脱獄を図ろう!この風変わりな刑務所の環境には、これまでで最高の脱獄を企てるために発見・作成・使用できる新アイテムが用意されている。ふざけていないで、『Big Top Breakout』に挑戦しよう!. NOTICE: Requires the base game The Escapists 2 in order to play. Activation key must be used on a valid Steam account. Requires internet connection. Buy The Escapists 2 - Big Top Breakout Steam Key now from 2game.com and receive your key instantly. A clown's life awaits in Big Top Breakout!Roll up! Step right up and attempt to escape the most entertaining inmate compound yet!
Doctype and Secondary Schema
The default settings are:
- Document Type Declaration - XHTML 1.0 Transitional
- Secondary Schema - Internet Explorer 8.0
CSS Schema
The default setting is:
- CSS Schema: - CSS 2.1
Tools > Page Editor Options > Intellisense Tab
Fig 6: Page Editor Options > Intellisense Tab (click thumbnail to view larger image)
Tick all the boxes provided. Intellisense works in Code View and allows you to look up and insert code that's compatible at the place in your code where your cursor is currently located.
In Code View, place your cursor where you want the tag and type the opening <. When the Intellisense menu pops up, scroll to the entry you want. You can press Enter or double-click to insert it. Intellisense is also available when you are editing an existing tag or from the Quick Tag bar.
Intellisense can also be using while working with CSS.
IntelliSense provides:
- Auto-insertion of end tags, end braces, and value quotes.
- Context-sensitive shortcut menus that list and can insert code that is compatible at the current point in the code.
- Context-sensitive ScreenTips that list variables, functions, or parameters that are compatible at the current point in the code.
- Code hyperlinks, which enable you to click hyperlinks or references to classes, external CSS files, and script functions to open or go to the source of these items.
The DocType declaration in a page determines the options that appear in the IntelliSense shortcut menus in the Code view of a page.
As an example: If you are using the default doctype declaration XHTML 1.1, Expression Web will NOT offer the target attribute as it has been deprecated in XHTML.
In addition, the option you set for the CSS Schema in the Page Editor Options dialog box determines the level of CSS that appears in IntelliSense shortcut menus.
There are other tabs you can explore under the Page Editor Options settings, but the ones listed above are the main ones. For greater detail, download Setting Up Expression Web 4 by Tina Clarke.
Next Step: Create Website in Expression Web 4.0
Copyright © 2009 Pat Geary of Expression Web Tutorials and Templates, All Rights Reserved
Revised for Expression Web version 4.0 July 2010
Updated: December 2012
Microsoft Expression Web 4 Sp2
Related searches
- » microsoft expression web download
- » microsoft expression web 3 download
- » microsoft expression web 4 download
- » microsoft expression web 2007 download
- » microsoft expression web 4.0 download
- » download microsoft expression web 4
- » download microsoft expression web 4.0
- » download microsoft expression web 2007
- » microsoft web expression 4 download
- » microsoft flysimulator 2020 download
microsoft expression web 4 download 2020
at UpdateStar- More
Microsoft Expression Web 4.0
Whether you're an expert or just getting started, building standards-based Web sites is faster and easier with Microsoft Expression Web 3.If you think and create visually, use the state-of-the-art design surface to layout your Web page. more info.. - More
Microsoft Visual C++ 2008 Redistributable 11.0.61030.0
The Microsoft Visual C++ 2008 Redistributable Package installs runtime components of Visual C++ Libraries required to run applications developed with Visual C++ on a computer that does not have Visual C++ 2008 installed. more info.. - More
Microsoft .NET Framework 4.8.3928
The Microsoft .NET Framework 4 Client Profile redistributable package installs the .NET Framework runtime and associated files that are required to run most client applications.The .NET Framework is Microsoft's comprehensive and consistent … more info.. - More
Microsoft Silverlight 5.1.50918.0
Silverlight is essentially nothing more than Microsoft's vision of a cross-browser, cross-platform plug-in designed to be the source of rich online user experiences and to dislodge Flash from its current dominant position on the market. more info.. - More
Microsoft OneDrive 20.169.0823.0008
Store any file on your free OneDrive (fromer SkyDrive) and it's automatically available from your phone and computers—no syncing or cables needed. more info.. - More
Microsoft Visual C++ 2010 Redistributable 12.0.30501
The Microsoft Visual C++ 2010 SP1 Redistributable Package installs runtime components of Visual C++ Libraries required to run applications developed with Visual C++ 2010 SP1 on a computer that does not have Visual C++ 2010 SP1 installed. more info.. - More
Microsoft Edge 87.0.664.60
- More
Microsoft Visual C++ 2015 Redistributable Package 14.28.29334
- More
Microsoft SQL Server Compact Edition 3.1.0000
SQL Server Compact 3.5 is a free, easy-to-use embedded database engine that lets developers build robust Windows Desktop and mobile applications that run on all Windows platforms including Windows XP, Vista, Pocket PC, and Smartphone. more info.. - More
Microsoft Office Professional Plus 16.0.4266.1001
Microsoft Office Professional Plus will help you and your organization work more efficiently and effectively with a new set of powerful tools for creating, managing, analyzing, and sharing information. more info..
microsoft expression web 4 download 2020
search resultsmicrosoft expression web 4 download 2020
- More
Realtek High Definition Audio Driver 6.0.9030.1
REALTEK Semiconductor Corp. - 168.6MB - Freeware -Audio chipsets from Realtek are used in motherboards from many different manufacturers. If you have such a motherboard, you can use the drivers provided by Realtek. more info.. - More
Microsoft .NET Framework 4.8.3928
The Microsoft .NET Framework 4 Client Profile redistributable package installs the .NET Framework runtime and associated files that are required to run most client applications.The .NET Framework is Microsoft's comprehensive and consistent … more info.. - More
Windows Live Essentials 16.4.3528.0331
Windows Live Essentials (previously Windows Live Installer) is a suite of freeware applications by Microsoft which aims to offer integrated and bundled e-mail, instant messaging, photo-sharing, blog publishing, security services and other … more info.. - More
Microsoft OneDrive 20.169.0823.0008
Store any file on your free OneDrive (fromer SkyDrive) and it's automatically available from your phone and computers—no syncing or cables needed. more info.. - More
Microsoft Visual C++ 2008 Redistributable 11.0.61030.0
The Microsoft Visual C++ 2008 Redistributable Package installs runtime components of Visual C++ Libraries required to run applications developed with Visual C++ on a computer that does not have Visual C++ 2008 installed. more info.. - More
Microsoft Visual C++ 2010 Redistributable 12.0.30501
The Microsoft Visual C++ 2010 SP1 Redistributable Package installs runtime components of Visual C++ Libraries required to run applications developed with Visual C++ 2010 SP1 on a computer that does not have Visual C++ 2010 SP1 installed. more info.. - More
Adobe Flash Player ActiveX 33.0.0.413
Adobe Flash Player ActiveX enables the display of multimedia and interactive content within the Internet Explorer web browser. more info.. - More
Google Chrome 87.0.4280.88
Chrome is a web browser developed by Google. It is characterized by its speed and many innovative features. more info.. - More
Microsoft Silverlight 5.1.50918.0
Silverlight is essentially nothing more than Microsoft's vision of a cross-browser, cross-platform plug-in designed to be the source of rich online user experiences and to dislodge Flash from its current dominant position on the market. more info.. - More
Opera Browser 73.0.3856.260
The latest Opera release brings forth a completely different look for the popular web browser, which definitely gives users a reason to tinker with its new features. more info..
microsoft expression web 4 download 2020
- More
Microsoft Visual C++ 2010 Redistributable 12.0.30501
The Microsoft Visual C++ 2010 SP1 Redistributable Package installs runtime components of Visual C++ Libraries required to run applications developed with Visual C++ 2010 SP1 on a computer that does not have Visual C++ 2010 SP1 installed. more info.. - More
Microsoft Visual C++ 2008 Redistributable 11.0.61030.0
The Microsoft Visual C++ 2008 Redistributable Package installs runtime components of Visual C++ Libraries required to run applications developed with Visual C++ on a computer that does not have Visual C++ 2008 installed. more info.. - More
Microsoft Edge 87.0.664.60
- More
Microsoft OneDrive 20.169.0823.0008
Store any file on your free OneDrive (fromer SkyDrive) and it's automatically available from your phone and computers—no syncing or cables needed. more info.. - More
Microsoft Visual C++ 2015 Redistributable Package 14.28.29334
Most recent searches
- » zolid driver windows 10
- » asus f3e3 kamera
- » drivers hud
- » internet expoler frissitas
- » ahnengalerie kostenlos download
- » la dernière version de java
- » aqua download manager.exe
- » download mt4 vantage
- » software zwo
- » artbox proximity
- » webcam acer aspione
- » net nav toolbox dacia
- » free x vidio
- » capcity magic
- » hujó szoft
- » epson scan 2 pobierz dobre programy
- » apowersoft動画変換マスターv4.6.0 無料
- » 虏雫 夏豪华客船在线播放
- » oszillos mega scope
- » logiciel webcam dell core 2
